AZURESommerprosjekt 2018: =Kaffe



I løpet av seks utfordrende uker har vi, fire studenter ved NTNU, utviklet en mobilapplikasjon for kaffebaren =Kaffe. Som vi skrev om i starten av forrige blogginnlegg, er =Kaffe en kaffebar startet på initiativ fra stiftelsen Erlik. Kaffebaren er hovedsaklig er drevet av rusmisbrukere, hjemløse og andre mennesker fra gatemiljøet i Oslo.
Gjennom seriesuksessen “Petter Uteligger – En ny sjanse” fikk =Kaffe mye synlighet, noe som førte til at de raskt fikk etablert en solid kundebase. Vår oppgave var å lage en app som bidrar med å trekke kunder etter at den store populariteten til TV-serien dabber av. De har nemlig sett at de fleste andre kaffebarer i Oslo har mobilapplikasjoner, og de ønsker å være minst like gode som konkurrentene. Det viktigste for Erlik var en app med et personlig preg over seg, som kunne spre deres sosiale profil. Appen skulle gjøre det lettere for folk å bli bedre kjent med de ansatte. Videre ønsket de at appen skulle erstatte det gamle klippekortet de brukte for bonusordning, der besøkende fikk muligheten til å få hver 7. kaffe gratis.
Utgangspunkt og arbeidsflyt
Vi bestemte oss tidlig for at appen skulle ha enkel funksjonalitet slik at den ville være oversiktlig og lett å bruke. Under et tidlig møte mellom ITverket og Erlik ble det diskutert mulige features, og det ble enighet om å ta utgangspunkt i de følgende:
- Profil for registrering av kjøp
- Hver 7. kaffe gratis
- Statistikk og nivåer (gamification)
- Deling til sosiale medier
Vi arbeidet smidig med demoer for kunden hver uke, der vi i etterkant evaluerte de nyeste endringene og la en plan for den kommende uken. I tillegg testet noen fra både Erlik og ITverket appen jevnlig og de var flinke til å komme med tilbakemeldinger og idéer. Den initielle listen over features endret seg dermed en del underveis.
Mot slutten av sommeren, da vi hadde fått på plass den viktigste funksjonaliteten, gjennomførte vi en brukertest hos =Kaffe hvor vi fikk gode tilbakemeldinger fra kundene. Den siste tiden gikk med til å utføre UX-forbedringer basert på tilbakemelding fra brukertesten, samt å stabilisere appen mest mulig slik at den ville være klar for release når sommeren var over.
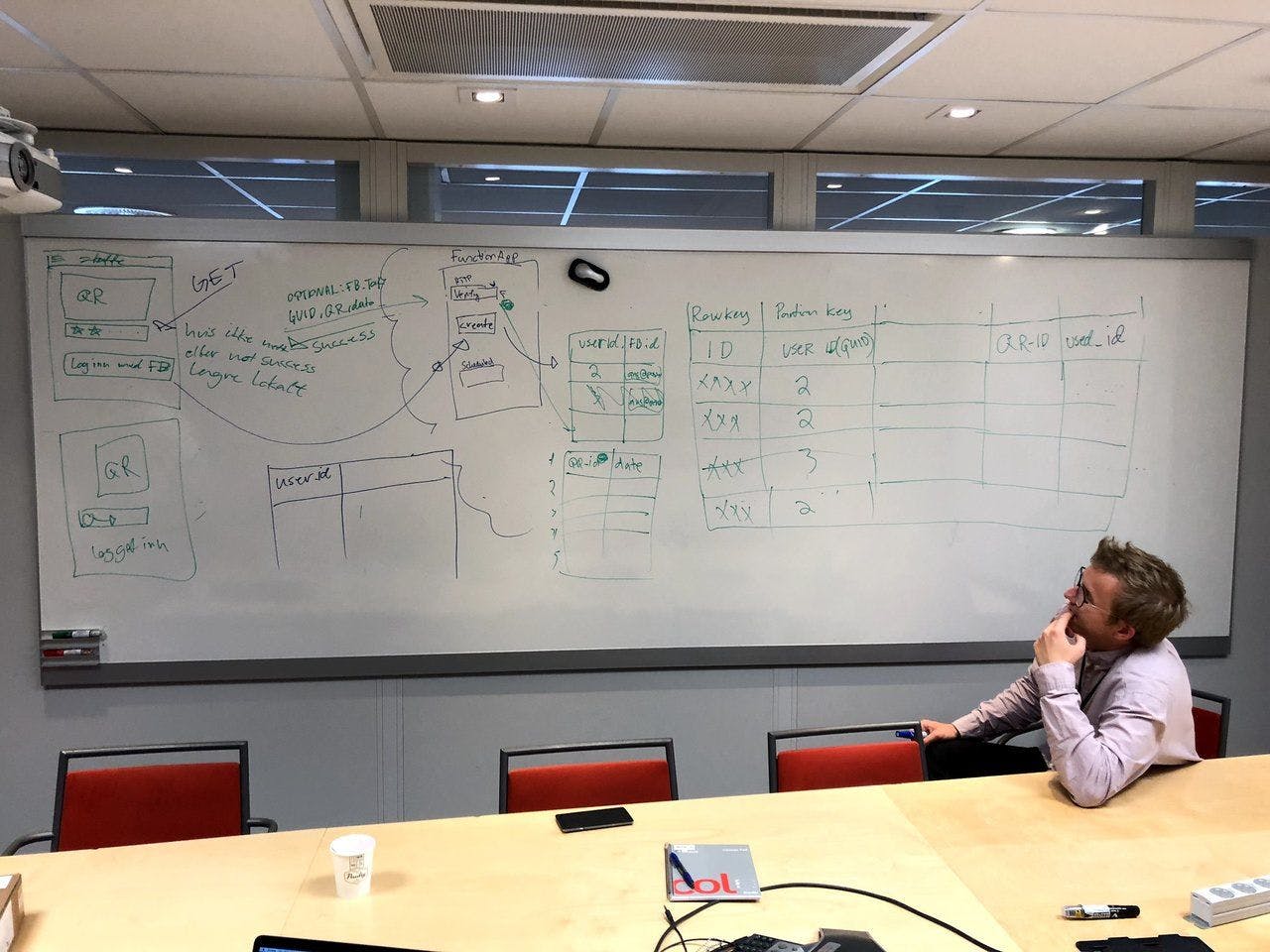
Teknologi
=Kaffe-appen har enkel funksjonalitet, og det trengtes dermed også kun enkle datamodeller. Det passet derfor fint å bruke lettvekts "plug and play"-teknologier. Enkle relasjoner i dataene gjorde at en serverless Functions-as-a-Service-arkitektur med Azure Functions var et godt alternativ. Siden appen ikke skulle være særlig feature-rik, ikke stilte høye krav til ytelse, og heller ikke krevde platformspesfikke løsninger, var react-native et naturlig valg.
Teknologiene krevde minimalt med konfigurering så vi kunne i løpet av kort tid starte med den faktiske problemstillingen. For et såpass kortvarig prosjekt resulterte denne "snarveien" i et mer solid og velfungerende sluttprodukt.

For å bygge, teste på device og distribuere appen vår, benyttet vi oss av Visual Studio App Center. Hver gang ny kode ble pushet til repoet vår, begynte App center automatisk å bygge appen og testene ble kjørt. Når testingen og byggingen var fullført kunne vi enkelt ditribuere appen til våre testbrukere og oss selv.
Sluttproduktet
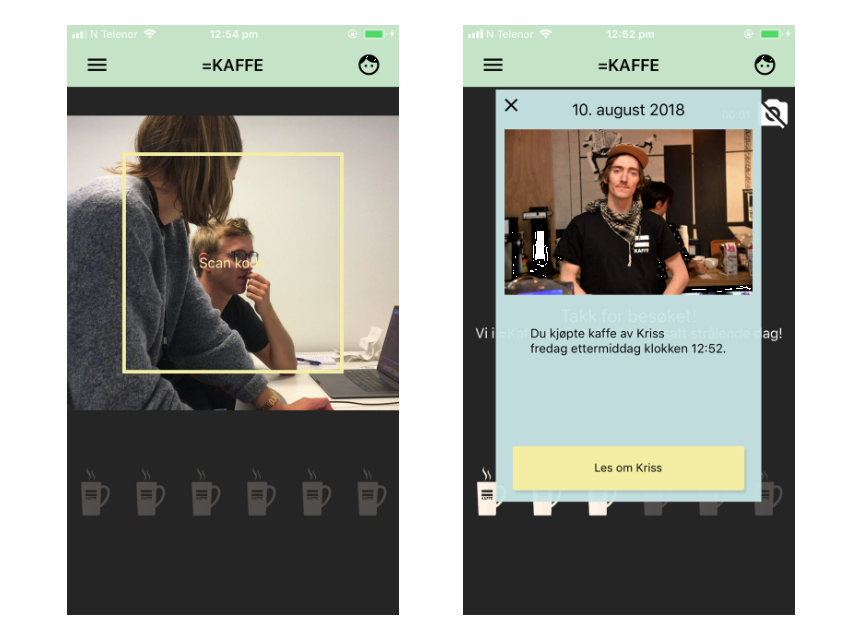
Sluttproduktet vårt ble en app der brukerne kan registrere kjøp de foretar seg hos =Kaffe. Hvert kjøp er knyttet mot hver ansatt, og for å løse dette benytter vi oss av QR-koder som må skannes. Hver enkelt ansatt får en egen QR-kode som de har hengende rundt halsen, og inneholder informasjon om baristaen.

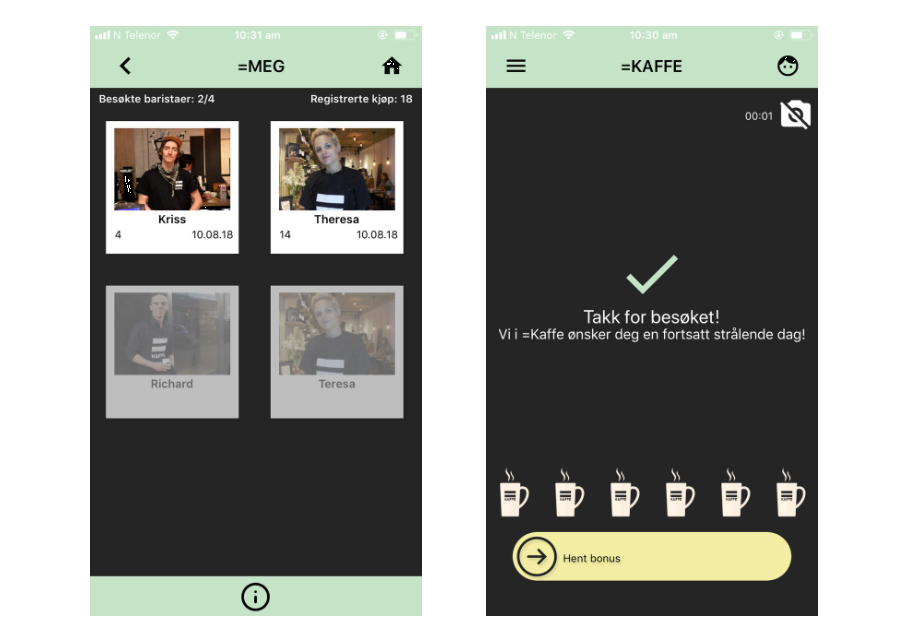
Når man åpner appen kommer man rett til hovedsiden der man skanner QR-koden. Ingen registrering kreves, da man som bruker blir identifisert gjennom devicen sin. Hovedsiden viser også status på hvor mange kjøp som gjenstår, før du kan hente ut bonus.
Når en kunde gjør et kjøp i kaffebaren, skanner vedkommende QR-koden til baristaen som tok i mot bestillingen. Ved suksessfull skanning, vil man under “=Meg”-visningen se at historien til den som serverte deg har blitt "låst" opp. I samme visningen får man statistikk over hvor mange kjøp man har foretatt seg, og man får en oversikt over alle baristaene man har handlet med.

I tillegg har appen en sidemeny der man kan navigere til en hjelpeside som forteller hvordan appen brukes, og en side som inneholder informasjon om =Kaffe som bl.a. åpningstider. Videre kan man navigere gjennom menyen rett til =Kaffe sin nettbutikk.
Videre fremdrift
Vi er nå ferdig med =Kaffe-prosjektet for denne gang, men prosjektet vil fortsette som et internt open source-prosjekt hos ITverket. Tanken er da at alle som ønsker å lære mer om mobilutvikling og Azure Functions eller rett og slett er interessert i prosjektet kan bidra. Appen vil sannsynligvis releases senere i høst med funksjonaliteten den har nå. Deling til sosiale medier, mulighet for innlogging, og kaffeavtaler for bedrifter er idéer til features som kan implementeres i senere versjoner av appen, men her er =Kaffe veldig åpne for innspill.